はじめに
Macユーザー向けに、画像を含んだマークダウン形式の文書を手軽に共有する方法を解説します。
こんな人に
- マークダウン形式を使った文書作成をしたい
- チームやグループでのコラボレーションが頻繁でドキュメント作成や情報共有を効率的にしたい
環境
- MacOS
- VS Codeバージョン: 1.85.2 (Universal)
資料共有の問題
マークダウンで資料を作成し、共有する際に、画像を添付すると同じフォルダに画像を保存する必要があります。そして、共有する際には画像ファイルも一緒に送る必要があります。これが面倒。。(1つにまとめたい)
やること
VSCodeに拡張機能をインストール
- Paste Image (テキストエディタ内で簡単に画像を貼り付けることができる機能)
- Markdown All in One (マークダウン文書の作成と編集を効率化するツール)
拡張機能の設定
画像保存フォルダの設定
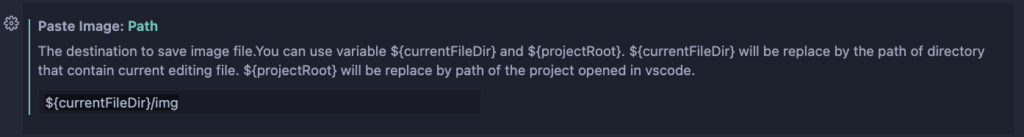
Paste ImageのPathの設定を${currentFileDir}/imgに設定します。(貼り付けた画像を保存 するディレクトリを指定して整理)

base64変換チェックオン
Markdown All in Oneの設定のMarkdown > Extension > Print:img to Base64 をオンにします。

自動出力 チェックオン
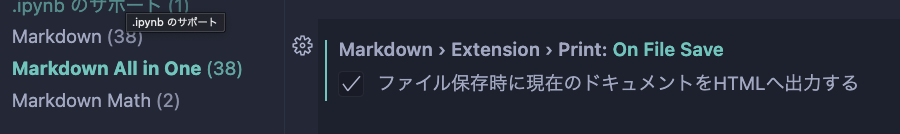
Markdown All in Oneの設定のMarkdown > Extension > Print:On File Save をオンにします。

検証
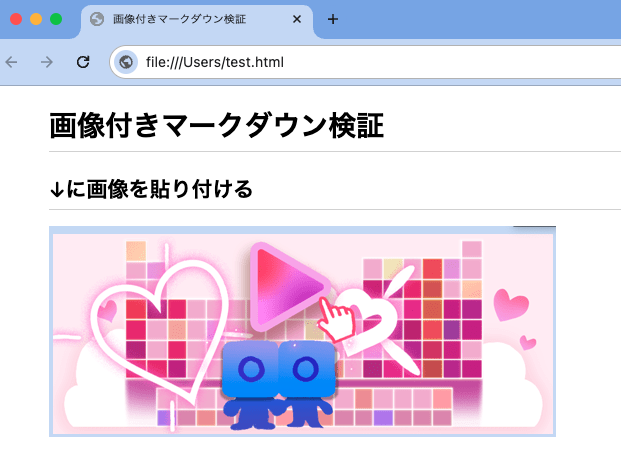
test.mdを作成し、中身は下記のように記述しました。保存すると、同じファイル名のhtmlファイルが自動で出力されます。
# 画像付きマークダウン検証
## ↓に画像を貼り付ける
画像を貼り付ける時のショーットカットは↓を参考にして下さい。
Commandキー(⌘)+ Controlキー(⌃)+ Shiftキー(⇧)+ 4キーを同時に押しで画像をクリップボードに保存
Commandキー(⌘)+ Optionキー + V で画像をペーストできます。
出力されたHTMLを確認
HTMLソースを開くと、画像がBase64形式で埋め込まれており、画像を添付せずにHTMLファイルだけで画像付きマークダウンが共有できます。